UltraEdit PowerTips
Filtering the Explorer View
We’re sure you know that UltraEdit and UEStudio allow you to filter the results of the explorer tree view. But, did you know you can define your own file groups?
Create your own filters for the File Tree View to quickly show/hide the desired file types you are working with.
Creating your own group
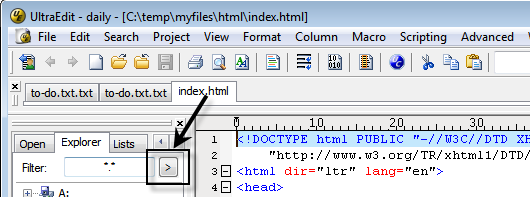
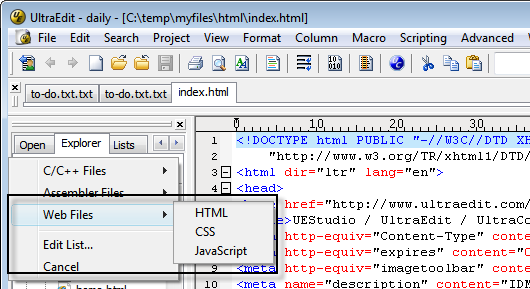
To create your own filter, click on the Right Arrow next to the filter field.

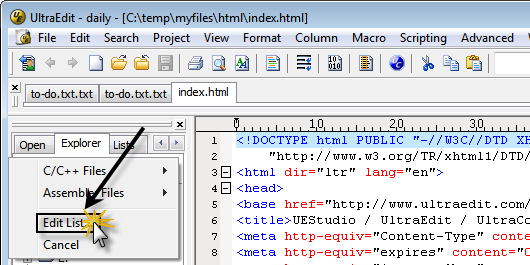
In the drop-down menu, select the option for “Edit List…”

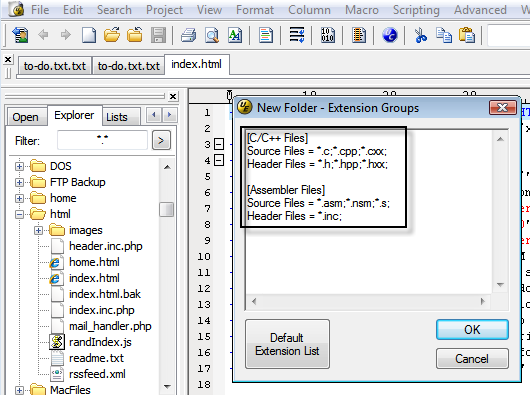
The File Groups are stored in an ini style format where the group name is presented within the square brackets [ ], and the individual filter entries are defined by a “key” and “value” separated by an equal sign:
[Key] = [Value]

For our example, we would like to create a “Web Files” group which includes an HTML, CSS, and JavaScript file filter. The entry would be as follows:
HTML = *.html; *.htm
CSS = *.css
JavaScript = *.js
Note: Separate multiple extensions with a semi-colon.
Click OK when you have finished your entry. Now, when you activate the filter drop-down menu, you will see your custom “Web Files” group.

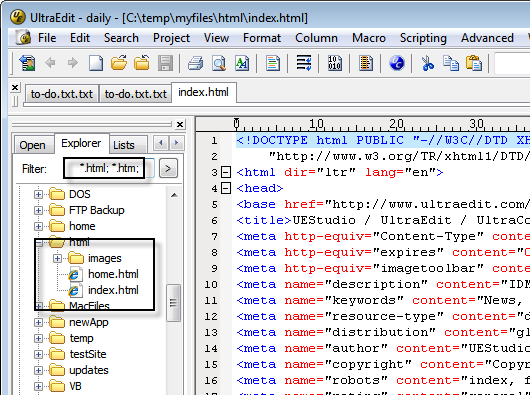
If you now select one of your filters, such as HTML, you will see that the file tree view only shows the files that match the filter.