IDM PowerTips
Visually inspect your HTML code
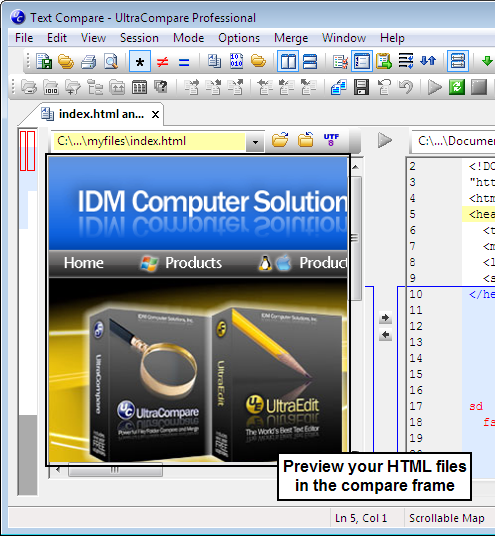
Visually inspect your code! Display your HTML files in UltraCompare!
If you compare/merge HTML files and need to see the changes, then you’ve come to the right place! UltraCompare has integrated a browser view in the compare panes to allow you to preview the HTML rendered as you would see it in your web browser.
Visually Inspect Your Code
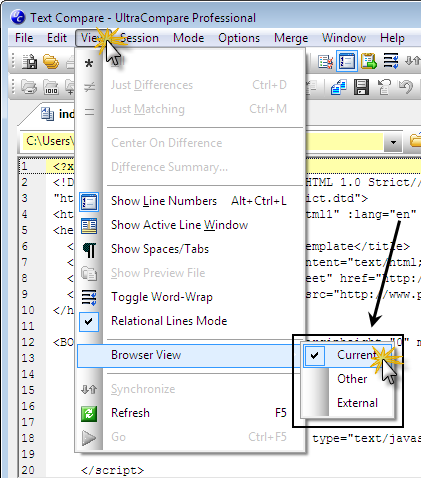
The Browser View menu provides 3 options to configure the display when the active pane contains HTML source code. The options are Current, Other, and External.
- Current – UltraCompare renders the HTML in the active frame
- Other – UltraCompare renders the HTML in the opposing frame. When using 3-way compare, it will render the HTML in the 3rd (far right) pane.
- External – UltraCompare will pass the file to the default web browser as defined by the operating system.

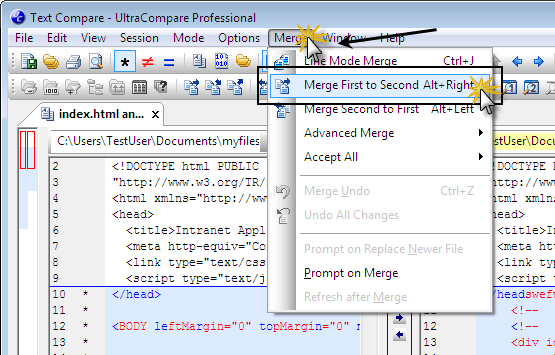
Merge changes between the files with the right/left arrows on the split pane, from the merge toolbar, or from the merge menu. You can also edit your file as needed. See our power tip on how to edit files in UltraCompare.

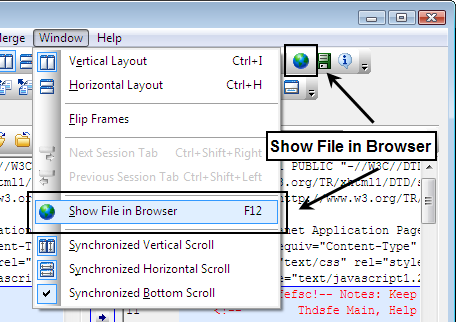
Click on the Show File in Browser in the Window menu or on the toolbar.